93eb914438
Improve markdown editor: width, height, preferred ( #23895 )
...
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
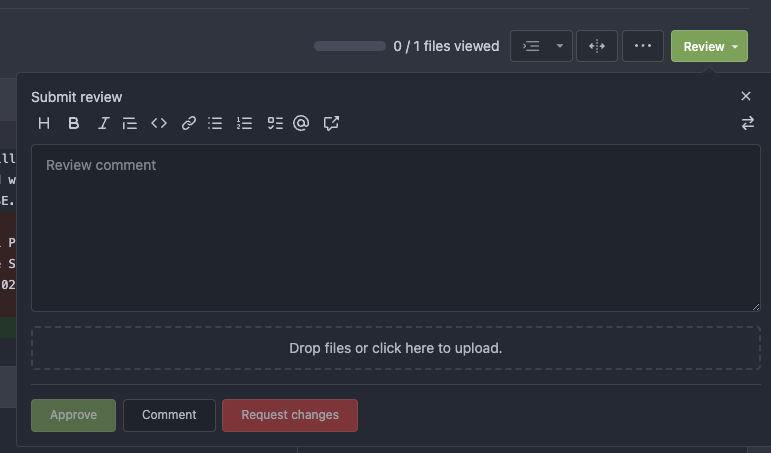
3. Also fix the width problem of Review Panel
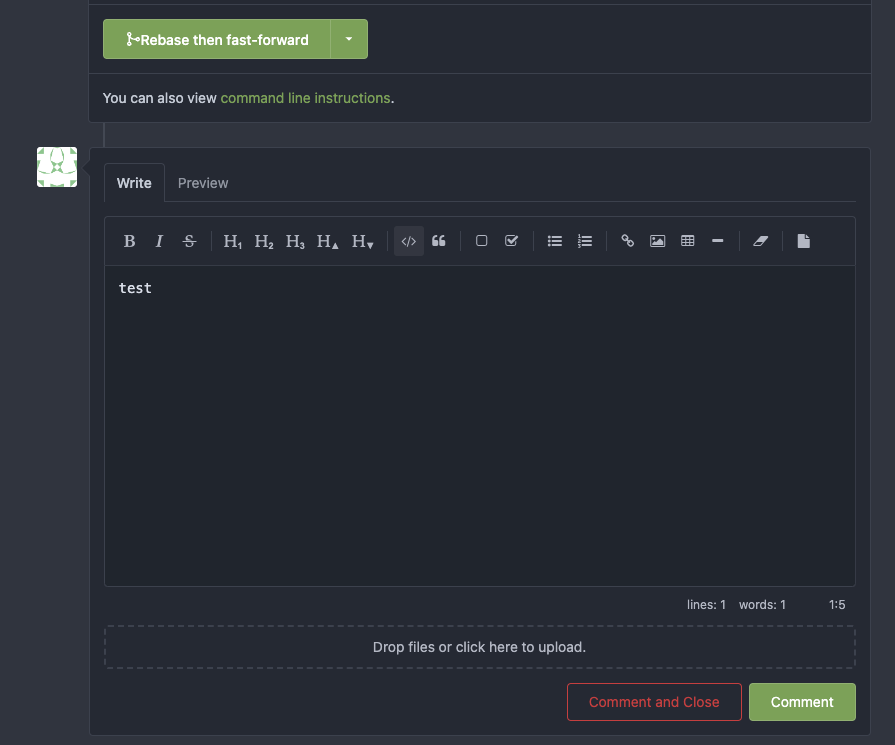
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-07 13:03:29 -04:00
5cc0801de9
Introduce GitHub markdown editor, keep EasyMDE as fallback ( #23876 )
...
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-03 18:06:57 +08:00
76910f213f
Enable spellcheck for EasyMDE, use contenteditable mode ( #19776 )
...
Enable spellcheck for EasyMDE, use contenteditable mode.
Rewrite and refactor the ImagePaste code.
2022-06-29 01:52:58 +08:00
cc7236e852
Make Ctrl+Enter (quick submit) work for issue comment and wiki editor ( #19729 )
...
* Make Ctrl+Enter (quick submit) work for issue comment and wiki editor
* Remove the required `SubmitReviewForm.Type`, empty type (triggered by quick submit) means "comment"
* Merge duplicate code
2022-05-20 04:26:04 +02:00
19b017f398
Use explicit jQuery import, remove unused eslint globals ( #18435 )
...
- Don't rely on globals (window.$) for jQuery import
- Remove eslint globals no longer in use
2022-01-28 21:00:11 +00:00
a38ba634a4
Load EasyMDE/CodeMirror dynamically, remove RequireEasyMDE ( #18069 )
...
This PR makes frontend load EasyMDE/CodeMirror dynamically, and removes `RequireEasyMDE`.
2022-01-05 13:17:25 +01:00
48aab263d1
Fix EasyMDE validation ( #18161 )
2022-01-03 17:53:53 +01:00
496acbe9e5
Require codereview to have content ( #18156 )
...
- Report a validityError when the codeReview have no comment.
- Resolves #18151
- Refactor
2022-01-02 23:31:03 +01:00
0a9fcf63a4
Clean legacy SimpleMDE code ( #17926 )
...
Since we are using EasyMDE now, we do not need to keep the SimpleMDE code anymore.
This PR removes all legacy SimpleMDE code, and makes some related changes:
* `createCommentEasyMDE` can accept native DOM element, and it doesn't need `jQuery.data` to store EasyMDE editor object (as discussed about the frontend guideline).
* introduce `getAttachedEasyMDE` to get the attached EasyMDE editor object, it's easier to find all the usage of EasyMDE.
* rename variable names from `$simplemde` to `easyMDE`, the `$` was incorrect because it is a EasyMDE editor, not a jQuery object.
With this PR, it will be easier to do more refactoring or replacing EasyMDE with other editors.
2021-12-10 10:51:27 +08:00
a462fcaac8
Show client-side error if wiki page is empty ( #17415 )
...
* fix: show client-side error if wiki page is empty
Implement a JS, client-side validation workaround for a bug in the upstream
editor library SimpleMDE which breaks HTML5 client-side validation when
a wiki page is submitted.
This allows native, client-side errors to appear if
the text editor contents are empty.
See upstream bugfix report: https://github.com/sparksuite/simplemde-markdown-editor/issues/324
Signed-off-by: David Jimenez <dvejmz@sgfault.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
2021-10-27 12:33:22 +08:00
2add8fe9be
Frontend refactor, PascalCase to camelCase, remove unused code ( #17365 )
...
* Frontend refactor, PascalCase to camelCase, remove unused code
* fix
2021-10-21 15:37:43 +08:00
1a7473ff45
Split `index.js` to separate files ( #17315 )
...
* split `index.js` to separate files
* tune clipboard
* fix promise
* fix document
* remove intermediate empty file
* fix async event listener
* use `export function` instead of `export {}`, add more comments
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
2021-10-17 01:28:04 +08:00