 wxiaoguang
wxiaoguang
|
75c62054a6
|
Improve some modal action buttons (#24289)
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312)

---------
Co-authored-by: silverwind <me@silverwind.io>
|
2023-04-24 07:08:59 -04:00 |
 wxiaoguang
wxiaoguang
|
7681d582cd
|
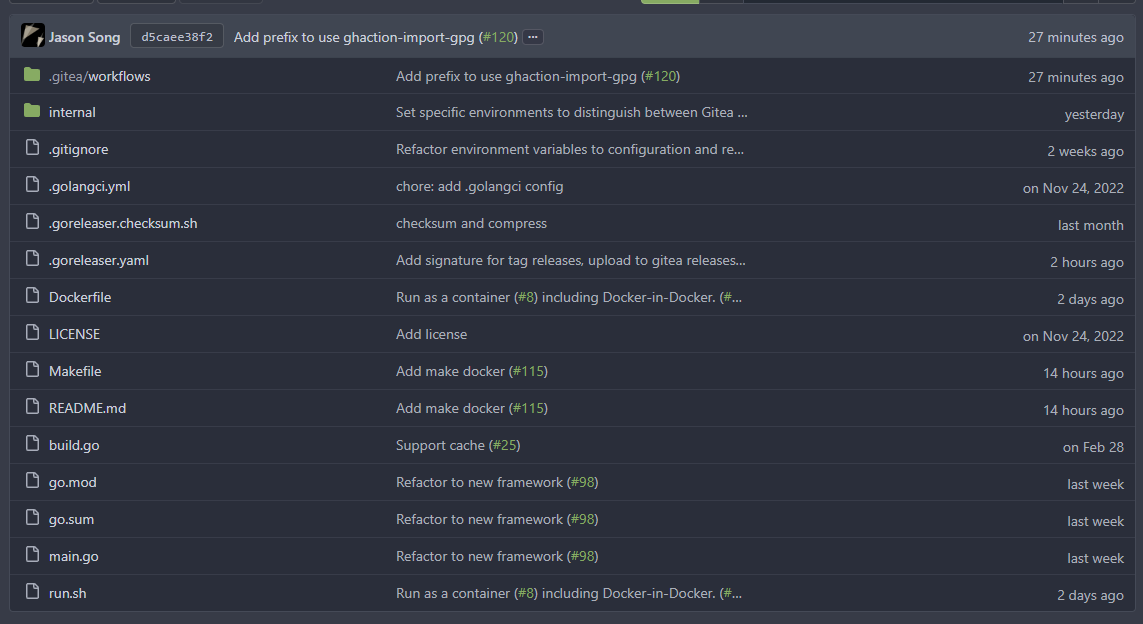
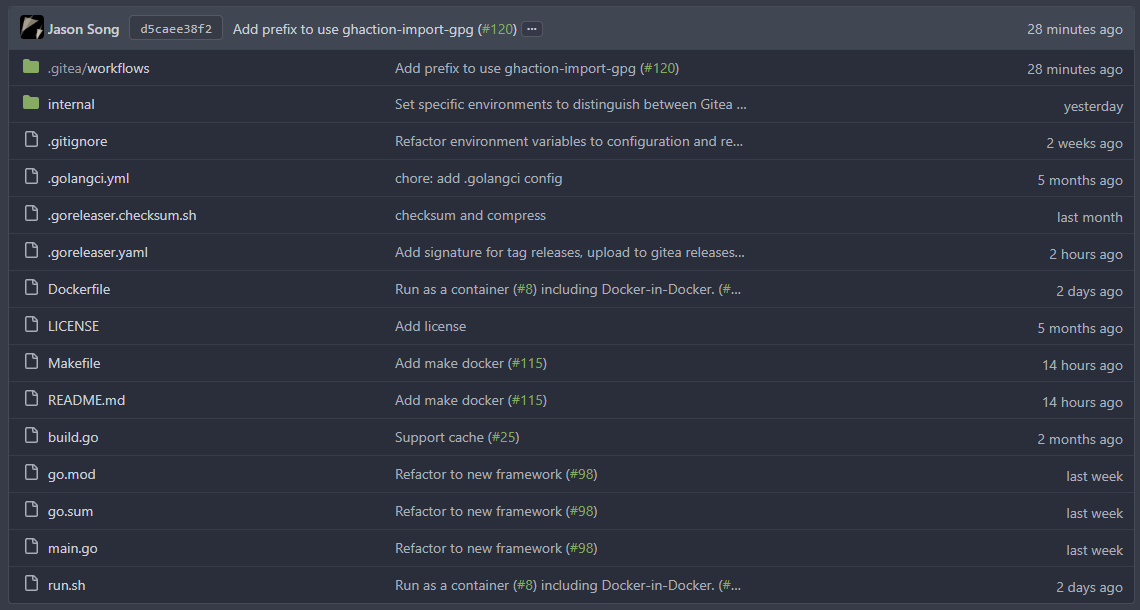
Refactor locale number (#24134)
Before, the `GiteaLocaleNumber.js` was just written as a a drop-in
replacement for old `js-pretty-number`.
Actually, we can use Golang's `text` package to format.
This PR partially completes the TODOs in `GiteaLocaleNumber.js`:
> if we have complete backend locale support (eg: Golang "x/text"
package), we can drop this component.
> tooltip: only 2 usages of this, we can replace it with Golang's
"x/text/number" package in the future.
This PR also helps #24131
Screenshots:
<details>


</details>
|
2023-04-17 11:37:23 +08:00 |
 Yarden Shoham
Yarden Shoham
|
b4e952545b
|
Remove untranslatable `on_date` key (#24106)
- Follows #23988
- Fixes: #24074 by removing this key
GitHub's `relative-time` elements allow us to force their rendering to
`auto`, `past`, or `future` tense. We will never show an absolute date
`on ...` in `TimeSince`
## Before

## After

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
2023-04-15 13:01:54 +02:00 |
 wxiaoguang
wxiaoguang
|
1c8bc4081a
|
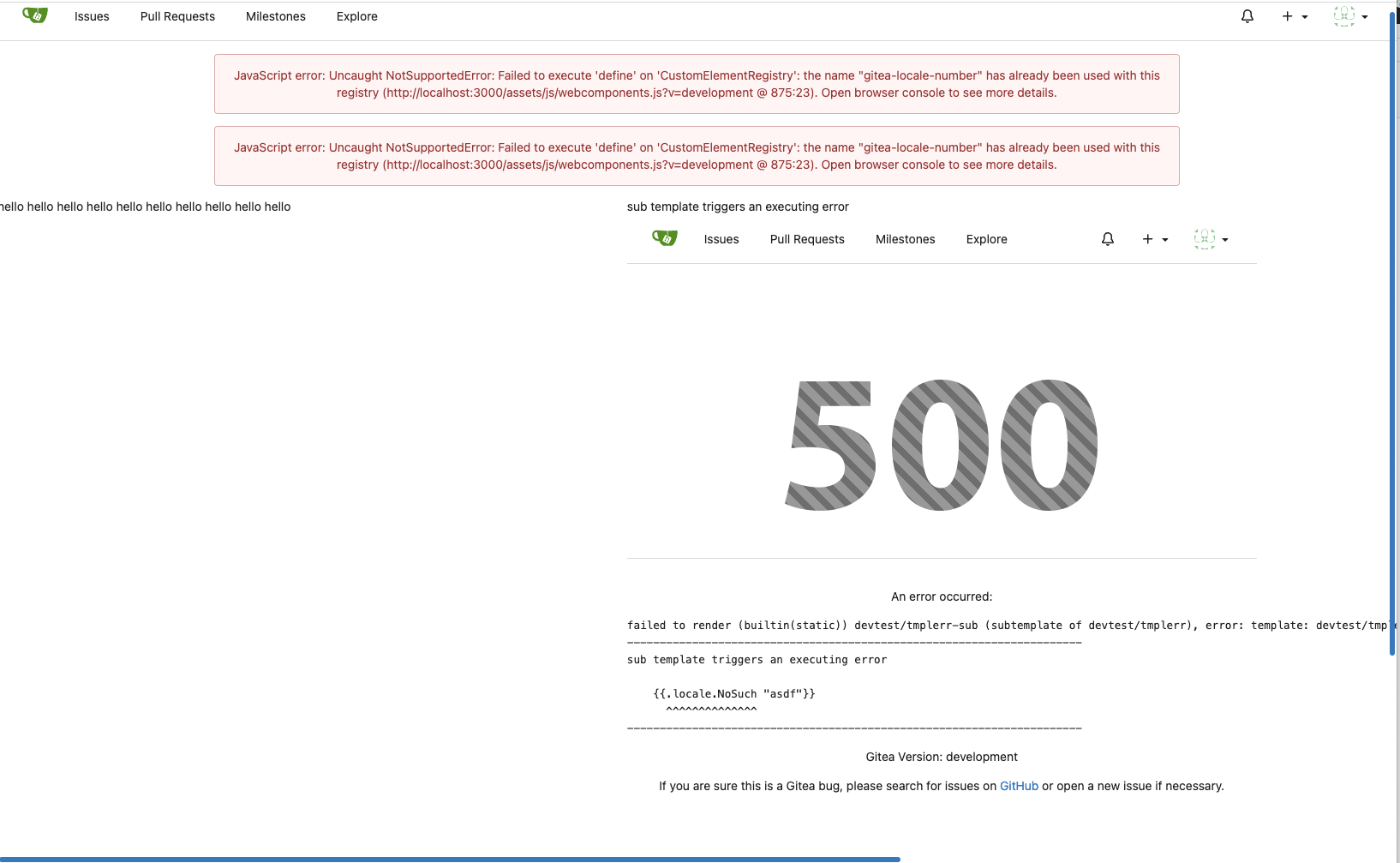
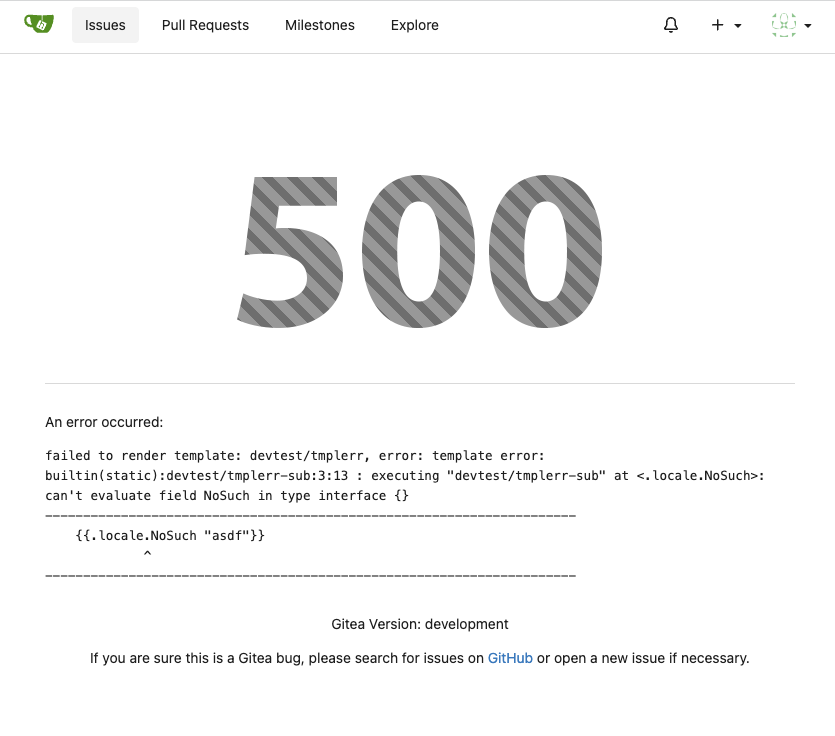
Show friendly 500 error page to users and developers (#24110)
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

|
2023-04-14 13:19:11 +08:00 |
 wxiaoguang
wxiaoguang
|
5cc0801de9
|
Introduce GitHub markdown editor, keep EasyMDE as fallback (#23876)
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
2023-04-03 18:06:57 +08:00 |